はじめてのhtml入門
画像の貼り付け方
ちょっとその前に、画像についてのお話
 webページにはどんな画像を貼り付けるの?
webページにはどんな画像を貼り付けるの?
webページのすごいところは、文字だけでなく、様々な画像を貼り付けられるところにあります。
 ←私は"デジタルカメラ"で撮ったこの写真を使います。
←私は"デジタルカメラ"で撮ったこの写真を使います。
この写真は"jpeg"という種類で、ブラウザで表示できます。
表示できない種類もあるので気をつけてください!!
☆詳しい画像についてのお話☆
画像の貼り付け
 |
☆■の中に画像の名前(ファイル名)を入力する☆ |
 ファイル名には、拡張子も指定します。
ファイル名には、拡張子も指定します。
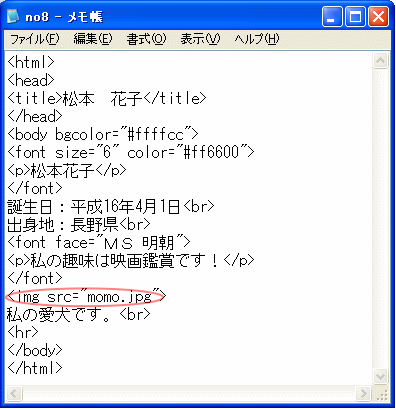
 ↑エディタの画面 |
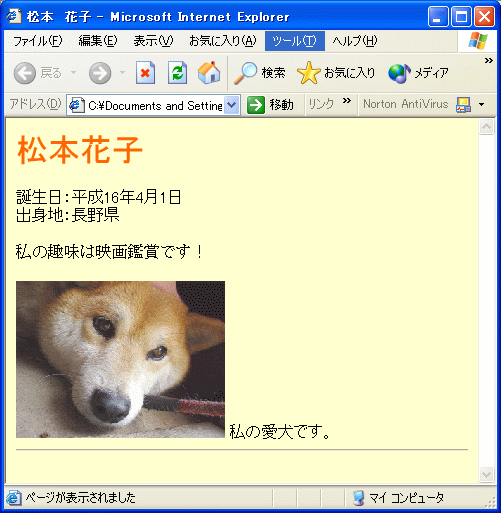
 ↑ブラウザの画面 |
実際に画像を表示させてみましょう!

先ほど作ったソースに付け足してみてください。
<html>
<head>
<title>松本 花子</title>
</head>
<body bgcolor="#ffffcc">
<font size="6" color="#ff6600">
<p>松本花子</p>
</font>
誕生日:平成16年4月1日</br>
出身地:長野県</br>
</font face="MS 明朝">
<p>私の趣味は映画鑑賞です!</p>
</font>
<img src="momo.jpg">
</body>
</html>
画像が表示できれば、世界が広がりますね!!
次は、リンクをしてみよう!!