はじめてのhtml入門
背景の色のつけ方
 bodyはお母さん???
bodyはお母さん???
はじめにお話した通り、ブラウザに表示されているものはすべて<body>〜</body>に囲まれています。
ここでは<body 〜>のようにbodyの中に直接入る属性について学んでいきます。
例えば、文字に色をつける時はfontにcolorをつけ、大きさを変える時はfontにsizeをつけました。
このように、bodyにもcolorをつけたりすることができます。bodyにcolorをつけたらブラウザ上でどう変わるか?
それは背景の色が変わるのです。bodyに文字の色を指定すると、文字全部の色が指定した色になります。
fontでは部分的な文字の色、bodyでは全体の文字の色と、上手に使い分ければアイディアも膨らむでしょう。
実はbodyの中には、いろいろなタグを入ることができるのです!そして全体を指定します。
ここでは、bodyを使って背景の色を変えてみたいと思います。
bodyはみんなを包んでいる、お母さんのような存在なのかもしれませんね。
背景の色を変えてみよう!
 |
☆■の中に色を指定するためのカラーコードなどを入力する☆ 〜の部分にはブラウザに表示されるすべてのものが入っています。 |
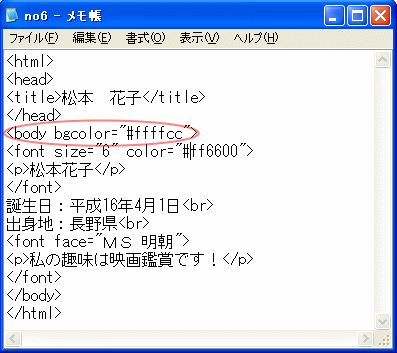
 ↑エディタの画面 |
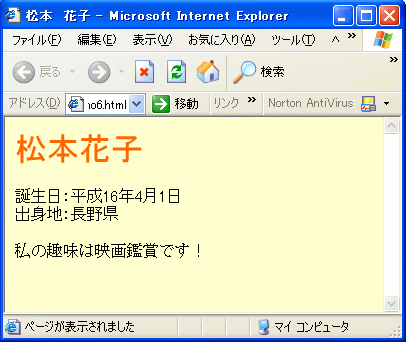
 ↑ブラウザの画面 |
実際に背景に色をつけてみましょう!
好きな色を入力してみて!
←クリック

先ほど作ったソースに付け足してみてください。
<html>
<head>
<title>松本 花子</title>
</head>
<body bgcolor="#ffffcc">
<font size="6" color="#ff6600">
<p>松本花子</p>
</font>
誕生日:平成16年4月1日</br>
出身地:長野県</br>
</font face="MS 明朝">
<p>私の趣味は映画鑑賞です!</p>
</font>
</body>
</html>
bodyには、他にもたくさん命令ができるものがあります。
