はじめてのhtml入門
はじめの一歩
一緒にhtmlを覚えながらwebページを作ってみませんか??
ここでは皆さんに、どのようにしてwebページができているのか、どうやって作っていくのかを解説しています。
htmlの基礎が分かれば、webページ製作の第一歩です。
一緒に、こんな自己紹介のページを作ってみませんか?
楽しくhtmlを使ってwebページを一緒に作りましょう。
 |
 |
 |
 |
webページを作るためにはどうすればいいの??
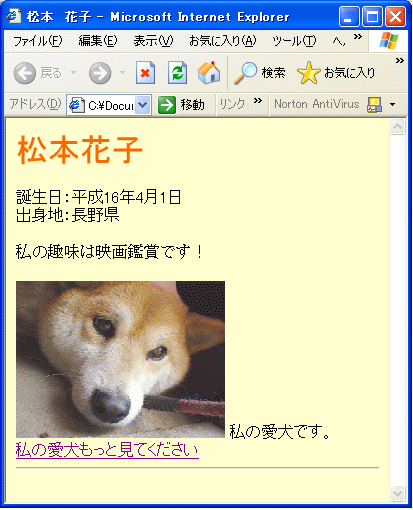
 ↑ブラウザの画面 |
☆こんな自己紹介のページを作ってみました☆ webページを見るためには、左の画像の様なブラウザソフト(Internet Exploerなど)というソフトウェアが必要です。 ブラウザソフトに指示を出す事によって、変化した文字や画像などを見ることができます。 この様にページを作るためにはどうしたらいいのでしょうか?? |
 指示って何をどうしたらいいの??
指示って何をどうしたらいいの??
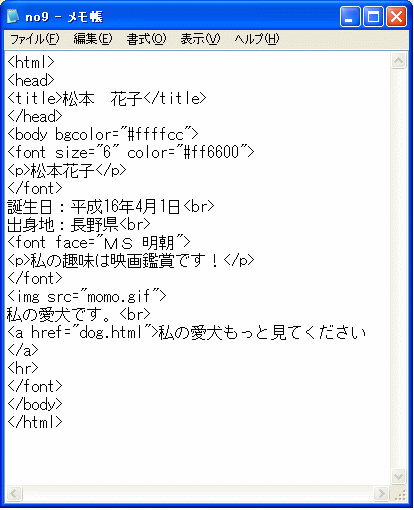
 ↑エディタの画面 |
いつも見ているwebページは、htmlという言語によって作られています。 左の画像の様にhtmlを入力して指示を出すソフトウェアをエディタソフトといいます。 難しく見えますか? 初めて見ると、何がなんだか分からないと思います・・・。 だけど、大丈夫です! 意味を理解すれば、この様なページが"簡単"に作れるんです。 一緒に、個性あふれる自己紹介のページを作って、家族や友達に自慢しちゃいましょう! |
 エディタソフトはどこにあるの??
エディタソフトはどこにあるの??
そもそも"エディタソフト"というのは、文字のみでファイルを作成・編集するためのソフトです。
windowsには「メモ帳」などのソフトが標準で入っています。
| メモ帳の開き方 | (スタートメニュー)→(プログラム)→(アクセサリ)→(メモ帳) |
