JAVA(iアプリ)
低レベルAPIの使い方
低レベルAPIとは
前回は高レベルAPIを解説したので、今回は低レベルAPIを説明します。
低レベルAPIは図形や画像を表示することができます。
低レベルAPIより細かく画面を作成できます。
ただし、テキストボックスやリストボックスといったコンポーネントは使えないので、
自分で用意してあげる必要があります。
前回も説明しましたが、同一画面には高レベルAPIと低レベルAPIを配置できません。
グラフィカルなアプリやゲームに向いています。サンプルのアプリでは低レベルAPIを使用して
バイオリズムアプリを作っています。
各APIの使い方
キャンバスクラスの基礎

|
paintメソッドは描画の必要がある場合に呼ばれます。
このメソッド内で条件分けをして描画することが基本になります。
lock()は画面のunlockされるまで画面に反映されません。
これによりちらつきを押さえます。
getColorOfRGBは色数が少ない端末でも問題ないように表示できる
一番近いカラーコードを返します。
setBackgroundは背景色の設定です。
setBackgroundは背景色の設定です。
Display.getWidth()は画面の横幅、Display.getWidth()は
画面の縦幅を返します。
clearRect(x1,y1,x2,y2)は(x1,y1)から(x2,y2)までを背景色で消去します。
unlockで描画を画面に反映させます。
引数のfalseは全てのlockを解除します。
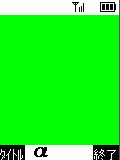
// 画面描画のためのメソッド
public void paint(Graphics g) {
g.lock(); // 画面をロック
setBackground(g.getColorOfRGB(0,255,0)); //背景を緑に設定
g.clearRect(0,0,Display.getWidth(),Display.getHeight()); //画面全て消去
g.unlock(false); // ロック解除
}
線の描画

|
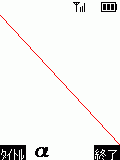
線を描画します。
setColorで次から描画されるときに使用される色を設定します。
drawLine(x1,y1,x2,y2)は(x1,y1)から(x2,y2)まで線を描画します。
g.setColor(g.getColorOfRGB(255,0,0));
g.drawLine(0,0,Display.getWidth(),Display.getHeight());
四角形の描画

|
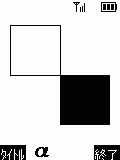
drawRect(x1,y1,x2,y2)は(x1,y1)から(x2,y2)まで四角を描画します。
fillRect(x1,y1,x2,y2)は(x1,y1)から(x2,y2)まで四角線を描画し塗りつぶします。
g.drawRect(10,10,50,50);
g.fillRect(60,60,50,50);
ポリゴン(多角形)の使い方

|
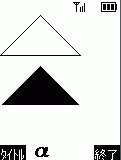
drawPolylineはx座標とy座標の行列と点の数を指定して多角形を描画します。
fillPolylineはx座標とy座標の行列と点の数を指定して多角形を描画し塗りつぶします。
fillPolylineは16角形までしか保証されていません。
gx[0] = 40;
gy[0] = 0;
gx[1] = 0;
gy[1] = 40;
gx[2] = 80;
gy[2] = 40;
gx[3] = 40;
gy[3] = 0;
g.drawPolyline(gx,gy,4);
gx[0] = 40;
gy[0] = 50;
gx[1] = 0;
gy[1] = 90;
gx[2] = 80;
gy[2] = 90;
g.fillPolygon(gx,gy,3);
文字の表示

|
drawString(文字列,x座標,y座標)で指定された文字を表示します。
x座標とy座標は文字の開始位置の左下です(ベースライン)。
g.drawString("ほぷしぃ",40,60);
グラフィックの表示

|
リソースの画像をメディアイメージにいれ、それをイメージに入れます。
drawImage(イメージ名,x座標,y座標)で指定されたイメージを 表示します。
Image im;
try {
MediaImage mi = MediaManager.getImage("resource:///bio.gif");
i.use();
m = mi.getImage();
} catch (Exception e) {}
g.drawImage(im,(Display.getWidth()-100)/2,20);
