iウィジェットを作ってみよう!
ミニアプリの作成
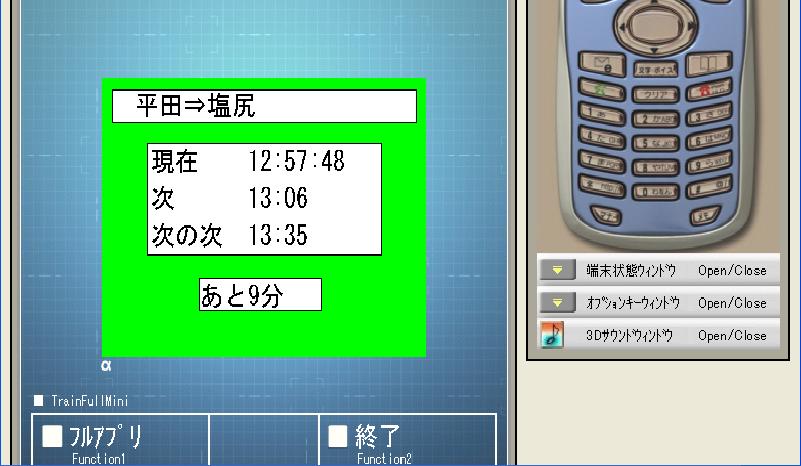
現在時刻と次の電車の時刻、その次の電車の時刻を表示します。
デフォルト表示するデータはフルアプリで最後に表示された路線です。
キー操作で別の路線の時刻を表示します。
ソースコードはこちらからダウンロードできます。
MainCanvasクラスとMainCanvas関数
ミニアプリ起動時に最初に呼ばれるメイン関数です。
class MainCanvas extends Canvas {
byte [][][][] data; //時刻データ
String [] line; //路線名データ
byte lnum; //選択している路線
ShortTimer sTimer;
MainCanvas() {
setSoftLabel(SOFT_KEY_1, "フルアプリ");
setSoftLabel(SOFT_KEY_2, "終了");
setBackground(Graphics.getColorOfName(Graphics.WHITE));
line = new String[10]; //10路線
data = new byte[10][22][10][3]; //10路線*22時間*10個*3曜日
loadData();
}
paint関数
ミニアプリの画面表示時に呼ばれます。
1秒に1回画面を更新して、最新の時刻に応じた時刻表を表示しています。
public void paint(Graphics g) {
Font titleFont = Font.getFont(Font.FACE_SYSTEM,32);
// Calendarクラス型の変数宣言
Calendar w_calendar;
// カレンダーのインスタンスを取得
w_calendar=Calendar.getInstance();
// カレンダーに現在の時刻を設定
w_calendar.setTime(new Date());
・・・
//最初の描画の際にタイマーを作成する
if(sTimer == null){
//間隔1秒間、繰り返し有りでタイマーを初期化する
sTimer = ShortTimer.getShortTimer(this,1,1000,true);
//タイマーをスタート
sTimer.start();
}
g.lock();
・・・
g.unlock(true);
}
processEvent関数
キー入力に対してどのような処理を行うか記述します。
public void processEvent(int type, int param) {
if(type == Display.TIMER_EXPIRED_EVENT){
//画面を再描画する
repaint();
} else if (type == Display.KEY_RELEASED_EVENT) {
if (param == Display.KEY_SOFT1) {
/* フルアプリに切り替えます */
(StarApplication.getThisStarApplication()).changeAppType(StarApplication.STAR_TYPE_FULLAPPLI, null);
}
if (param == Display.KEY_SOFT2) {
(StarApplication.getThisStarApplication()).terminate();
}
}
}
loadData関数
データの入力は行わないので読み込み関数のみ作ります。
//時刻表データの読み込み
public void loadData() {
ADF設定
ほとんどデフォルトのままですが以下の2箇所を変更します。
フルアプリと違いDrawAreaは使用せずPalletを使用します。
ミニアプリの見た目を変える場合Palletのサイズに続けて値を設定するのですが今回は使用しないので「::::」としておきます。
| SPsize | 10240 |
|---|---|
| Pallet | 320x240:::: |
実行結果

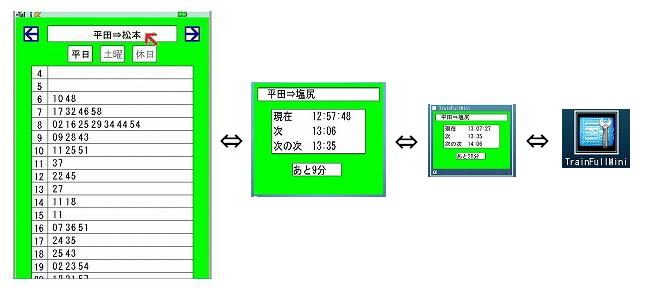
iウィジェットの連携

iウィジェットの機能でフルアプリ、ミニアプリ、縮小表示、アイコンが切り替わります。
