Java言語入門 〜C言語を学んだ君へ〜
[1] Javaアプリ
ここまでで基本的なJavaプログラムの学習が終わりました。
ここでは、補足程度でJavaのその他の機能についてやります。
それは、ウィンドウアプリケーション、アプレットの2種類です。
基本的なことを説明するだけなので軽く流す程度で構いません。
[2] ウィンドウアプリケーション
Javaでは、ウィンドウアプリケーションも比較的簡単に作成することができます。
ここでは、ウィンドウアプリケーションのプログラムを書いて解説します。
さらに高度なアプリケーションを作成したい場合には参考書等を読んでください。
ウィンドウアプリケーションサンプルプログラム
import java.awt.*;
import java.awt.event.*;
class WinAPP extends Frame{
WinAPP(String title){
setTitle(title);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent e){
System.exit(0);
}
});
}
public void paint(Graphics g){
g.drawString("WindowsApplication", 50, 50);
}
}
public class Java17_01{
public static void main(String args[]){
WinAPP app = new WinAPP("ウィンドウアプリ");
app.setSize(300,300);
app.setVisible(true);
}
}
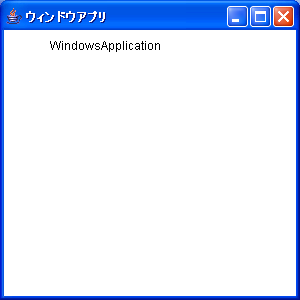
実行結果

ウィンドウアプリケーションができました。
では、ソースの内容を説明していきます。
解説
import
import java.awt.*;
import java.awt.event.*;
最初にこの2つをインポートします。
WinAPPクラス
class WinAPP extends Frame{…}
ウィンドウアプリケーションを作成するときは、Frameクラスを継承したクラスを作成します。
WinAPPのコンストラクタ内部での処理を説明します。
引数としてtitleを受け取っています。
setTitle(title);で、ウィンドウアプリケーションのタイトルを設定しています。
addWindowListener(new WindowAdapter()から下5行で×ボタンをクリックしたときの動作を決めています。
System.exit(0)というのはSystemクラスのexitメソッドです。
0を引数として渡すとプログラム終了するというメソッドです。
public void paintのメソッド内部でアプリケーションに出力するものを決めています。
引数.drawString("出力文字列", 縦, 横);
これで、WinAPPクラスの説明が終わりました。
次に、mainメソッドの説明に入ります。
mainメソッド
WinAPP app = new WinAPP("ウィンドウアプリ");は大丈夫ですか?
WinAPPをインスタンス化しappオブジェクトを生成、コンストラクタに引数を渡しています。
app.setSize(300,300);
で、アプリケーションの横と縦の大きさを指定します。
次のapp.setVisible(true);で表示しています。
C言語での実行
もしも、これをC言語で実現使用すると非常に長いソースを書く必要があります。
Javaでウィンドウアプリケーションを作成するときは、
こんなにも簡単に作成することができるのです。
[3] アプレット
Webブラウザ上で実行されるJavaプログラムです。
「.javaファイル」にプログラムを書いて、htmlに実行アプレットを記述します。
では、実際に書いていきましょう。
こちらも基本的なことしかやりません。
さらに高度なことを身につける場合には他のサイト、本等を参考に学習してください。
以下のプログラムを記述して、実行してみてください。
アプレットのサンプルプログラム
import java.applet.Applet;
import java.awt.Graphics;
public class Java17_02 extends Applet{
public void paint(Graphics g){
g.drawString("アプレット", 50, 50);
}
}
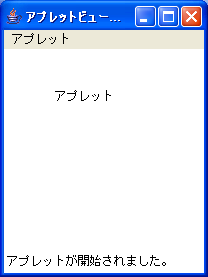
実行結果

g.drawString("アプレット", 50, 50);
で、画面にアプレットという文字を出力しています。
Eclipse環境で作成すると実行することができました。
実際に使う場合には以下のようなhtmlファイルも作成しなくてはなりません。
テキストエディターで作成してください。
htmlファイル
<html>
<body>
<APPLET CODE="Java17_02.class" WIDTH=280 HEIGHT=200>
</APPLET>
</body>
</html>
ファイル名は「applet.html」としましょう。
これで、「Java17_02.java」と「applet.html」の2つのファイルができました。
CドライブにJavaというフォルダを作成して、その中に2つのファイルを置きましょう。
アプレットビューアの実行
CドライブのJavaというフォルダに2つのファイルを入れることができたら、
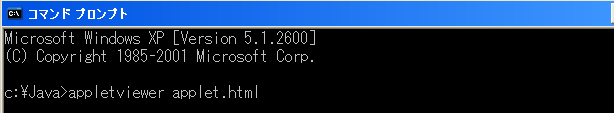
コマンドプロンプトを開きましょう。
コマンドプロンプトを実行した時のファイルディレクトリが画像のようになっていなかったら
「第3回 [2]まずは準備から」を参考にして同じようになるように設定しましょう。

上の画像に表示されているように入力してエンターキーを押してください。
きちんと実行されるはずです。
